· knowledge · 6 min read
How astro.build saved us 5000$ to build an SEO-friendly website
Learn how we leveraged modern javascript framework astro.build to create a 100/100-scoring landing page that costs 0$ to host

Webflow, analytics and cookiehell🍪🤯
Over the last few months, we have been learning a lot about online marketing, landing-page development, lead generation, SEO scoring, cookies, and much more.
We know that having a good landing page is important for any SaaS company. After researching on reddit, dev.to,youtube, etc., we eventually settled on building our website in webflow.com.
Being fairly naive, we did not include any tracking, and thought that this was a good deal: It cost around 20$ for the website (it has since increased in price) and similarly something like 20$-25$ per user.
After a bit we wanted to expand to two users. We quickly ended up paying around 60$-80$ per month just for webflow.com, even without any tracking features.
We also wanted to do analytics, adding further cost, at least when looking at options like cookiescript and cookiebot.
We figured that we also needed a call-to-action on our landing page, and we settled on a form page to collect information from interested beta users, using Typeform. Naturally, the typeform should feed into a CRM system, such as Hubspot.
Oh, how the complexity grew quickly. And this was before we realized that the Danish Data Protection Agency had just ruled Universal Analytics (Google Analytics product) illegal, at least without even more complicated controls put in place.

How we felt after reading about cookie-consent
💸Rent before you buy, buy before you build - turning to agencies💸
Given that we are a fairly technical team, we obviously thought this complexity was - to say the least - a bad sign of things to come.
We wanted to focus on developing our product, the first end-to-end modern data stack platform for enterprises, rather than reading law texts on cookie consent, budgeting for various marketing tools, or learning about SEO scoring.
Explore wayfare.ai, the single tool needed to get your Modern Data Stack
The natural next step for us was to contact specialized agencies. We spoke with five agencies, some more promising than others. This felt like the safe bet, and one that we could scale with in the future.
We were quickly struck by reality - a median price of $5000 just to get started. For that kind of up-front investment we would have been able to run our former SaaS-based website for many years. On top of that came additional development fees for any changes in the future, as well as hosting costs upwards of $200 per month from some of the agencies.
And even then, webflow and wordpress, the two most widespread CMS and website builders, were rather sluggish.
It was surreal - could it really be that we were forced to either spend an absurd amount of time on basic marketing channels like a landing page, or pay someone between $100 and $200 per hour to get started?
Of course not, we could always just go with the third option - to build it ourselves.
Going Blazingly Fast and Cookie Free
We researched our options a bit. We wanted great SEO scoring of static html, coupled with a modern developer experience found with tools like Tailwind CSS and Next.js. Maybe Next.js would be suitable? And what about cookies, analytics?
🚀The framework - astro.build🚀
Enter astro.build, the meta-framework that generates static pages with amazing performance, and allows you to inject your favorite framework.
Want React? No problem. Need tailwindcss? No problem. Need a CMS for a blog? No problem. We actually use the website repository as a CMS - this blog is written in markdown, and styled with Tailwind CSS!
To give credit where credit is due, we ended up using the template astrowind by onwidget. This gave us scaffolding for blog, SEO, sitemap and much more.
While we are gradually diverging from this template, we can now launch posts, make changes to our entire CVI (corporate visual identity) with the same tools we use to build our product wayfare.ai - awesome!
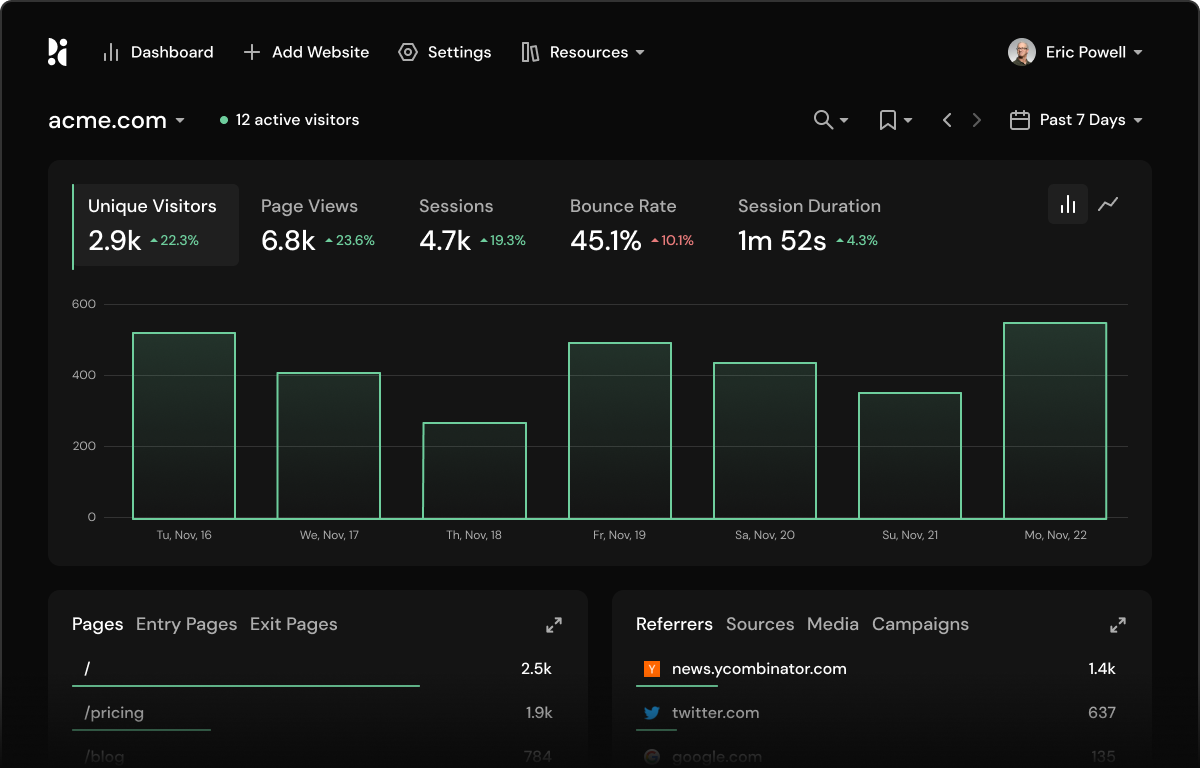
🔍The analytics - pirsch.io📈
We obviously also needed analytics, as per our entire prelogue wall of text.
As Google Analytics seemed dirty at best due to not adhering to privacy laws, making it illegal in Denmark, we wanted to have something that was privacy-first and suited our current needs.
We eventually found out that there is a whole market for cookie-free analytics. We went with the first one on the list, pirsch.io.
Integrating into our website was as easy as it could be - mainly due to the nature of Astro and the great scaffolding of AstroWind.
With pirsch.io, we get basic analytics:
- Number of page views
- Time per page
- Exit pages (where did they leave wayfare.ai)
- Country data
- Source/referal data
And more. Plenty of information to get started.
When/if we start doing paid advertisement, we might need to change. But for now, we can at least get some insight into our visitors and do some basic UTM link analytics
🔥Blazing performance🔥
Astro does something really cool - it ships almost no javascript, and it builds your entire webpage into static pages.
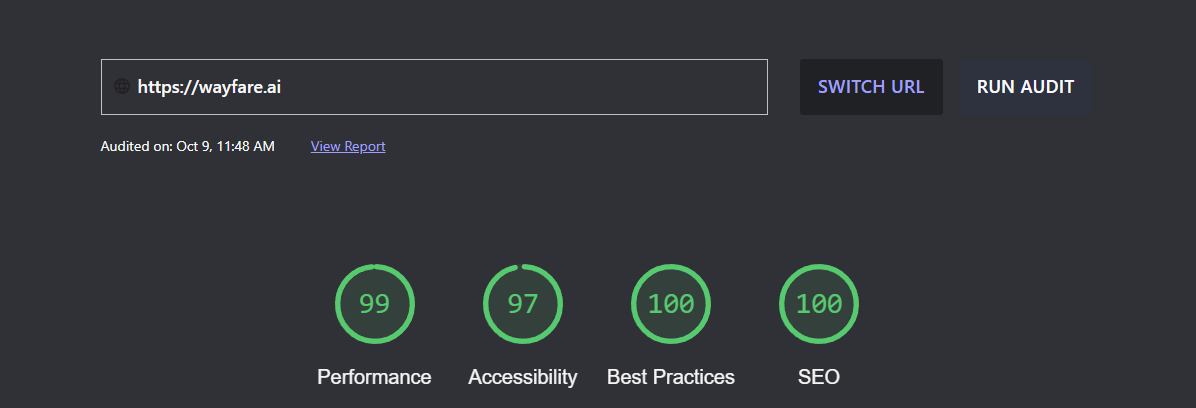
What does this mean? When we check our lighthouse score, we get nearly perfect scores across four metrics:
- Performance
- Accessibility
- Best Practices
- SEO

In contrast, our old webflow-based website was sluggish and had poor scores.
Our deducted points are mainly due to deliberate CVI choices - apparently light green on white is frowned upon - oh well can’t win ‘em all 🤷
Conclusion
Now, we are settled. We have a working flow for updating our website, we are in control, and we can leverage the technologies, tools and skills from our daily jobs as software developers to build our website.
In the end, our stack looks like:
- Vercel hosting astro page: 0$
- Pirsch.io hosting our cookie-free(!) analytics: 0$
- Typeform for our beta sign-up: 0$ (for now, hope this changes)
- Hubspot CRM for our CRM and to capture leads: 27$/month
- Figma for all illustrations: 0$ (we already had this)
- Github for our CMS - we simply add a new blog post (markdown) and push to deploy: 0$ (we already had this)
If we had gone with an agency, those numbers would be very different. We built this website in two evenings, and I wrote this blogpost in markdown in 45 minutes.
So, if you are technical co-founders - don’t be fooled by “focusing on code in your app only”. Astro and the above tools can make it easier for you to get started, and save you money and time.
About wayfare.ai, the single tool needed to get your Modern Data Stack
With wayfare.ai, you get plug-and-play integrations for all your data sources and data warehouses. We automatically build a data catalogue, and keep your data up-to-date.
No more tool fatigue - let your teams collaborate across functions in a single, familiar setting with wayfare.ai.